|
對于(At)大(Big)部分缺乏經驗的(Of)産品經理在(Exist)産品設計的(Of)時(Hour)候會從容易感知的(Of)部分着手,例如視覺設計、交互設計等等。如果我(I)們将App産品設計中各個(Indivual)環節按照對産品決定作(Do)用(Use)的(Of)大(Big)小進行排列的(Of)話,那麽從大(Big)到小可以(By)排列爲(For):
信息結構設計、流程設計、功能設計、交互設計、視覺設計
信息構造是(Yes)即是(Yes)一(One)個(Indivual)商品能夠用(Use)來(Come)做什麽。我(I)們以(By)照相軟件爲(For)例,他(He)的(Of)信息構造即是(Yes):攝取相片、貯存相片、展現相片和(And)删去相片;關于(At)展現相片而言,又能夠分爲(For)展現縮略圖排布和(And)檢查單張相片的(Of)完好圖像。
信息結構設計是(Yes)爲(For)了(Got it)從最根本上(Superior)決定一(One)款産品可以(By)解決什麽問題,由哪些部分組成,之間的(Of)邏輯關系是(Yes)什麽,表達信息結構最好的(Of) 方法是(Yes)腦圖,可以(By)使用(Use)mindmanager等腦圖軟件。
流程設計是(Yes)使用(Use)産品的(Of)操作(Do)流程,他(He)描述了(Got it)一(One)個(Indivual)用(Use)戶在(Exist)使用(Use)産品流程,也在(Exist)時(Hour)間的(Of)角度上(Superior)規定了(Got it)産品各個(Indivual)部分之間的(Of)關系。可以(By)使用(Use)visio進行流程設計。
功能設計是(Yes)具體而言,一(One)個(Indivual)用(Use)戶如何使用(Use)一(One)款産品,可以(By)看做是(Yes)對信息結構和(And)流程的(Of)具體體現。功能設計可以(By)用(Use)excel表格記錄。

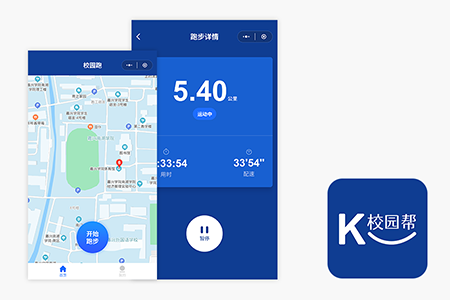
交互設計是(Yes)具體如何操作(Do)這(This)個(Indivual)功能,我(I)們可以(By)通過原型加文字說明來(Come)體現,可以(By)使用(Use)axure制作(Do)原型,用(Use)word進行文字描述。下圖僅體現了(Got it)調整焦距一(One)個(Indivual)功能(由于(At)倉促做的(Of)原型,比較難看,網上(Superior)有很多axure的(Of)原型包,可以(By)做出(Out)比較好看的(Of)原型來(Come)):
視覺設計雖然基本上(Superior)都是(Yes)UI設計師完成的(Of),但是(Yes)産品經理在(Exist)畫原型圖的(Of)時(Hour)候其實也涉及到了(Got it)一(One)部分,例如上(Superior)圖。所以(By)UI設計師的(Of)工作(Do)就是(Yes)将産品經理的(Of)原型圖做的(Of)更美觀。
以(By)上(Superior)各項設計之間是(Yes)有嚴格的(Of)決定與被決定關系的(Of),越先進行的(Of)設計,就會對後面的(Of)設計有決定性的(Of)影響;而後面的(Of)設計則不(No)允許修改前面的(Of)設計。
而在(Exist)實際操作(Do)中,越是(Yes)後面的(Of)設計,在(Exist)App産品上(Superior)線後越有可能被修改,修改頻率越頻繁。例如UI設計可能常常修改,甚至提供可選皮膚用(Use)戶可以(By)随意修改;而信息結構設計則很那修改。
每個(Indivual)App産品設計者都需要(Want)掌握的(Of)4點設計技巧
首先,我(I)們需要(Want)在(Exist)這(This)裏指出(Out),在(Exist)不(No)同規模的(Of)公司中,一(One)個(Indivual)産品經理需要(Want)掌握的(Of)設計技能是(Yes)有一(One)定的(Of)區别的(Of)。在(Exist)小型公司中,産品經理和(And)用(Use)戶體驗設計師通常都是(Yes)由一(One)個(Indivual)人(People)擔任的(Of)。随着團隊的(Of)不(No)斷擴充,産品經理就會逐漸被單獨提出(Out)來(Come)承擔更多的(Of)職責。所以(By),考慮到這(This)些,以(By)下講到的(Of)每條要(Want)點都需要(Want)你結合自身的(Of)工作(Do)環境而定。
1、擁有進階的(Of)用(Use)戶調查技巧
一(One)個(Indivual)優秀的(Of)産品經理是(Yes)真正了(Got it)解用(Use)戶的(Of),并能夠發現他(He)們的(Of)痛點、渴望和(And)需求。這(This)意味着一(One)個(Indivual)産品經理需要(Want)擁有非常出(Out)色的(Of)調研和(And)同理心技能。
他(He)們有必要(Want)可以(By)與用(Use)戶進行深化的(Of)訪談并進行有關的(Of)調研作(Do)業,運用(Use)所獲取的(Of)數據,并可以(By)從這(This)些溝通中獲取主要(Want)的(Of)信息。不(No)論你的(Of)團隊規劃巨細怎麽,這(This)都是(Yes)非常主要(Want)的(Of)。
2、把握基礎交互規劃技術
一(One)個(Indivual)優異的(Of)的(Of)商品司理應當可以(By)明确地描述出(Out)用(Use)戶的(Of)方針并根據這(This)些方針對商品功用(Use)進行判定。除此之外,關于(At)商品架構也要(Want)有理解的(Of)認識,可以(By)明晰地畫出(Out)用(Use)戶拜訪途徑。随着團隊規劃的(Of)逐漸擴展,交互規劃師将有也許承當這(This)有些職責。但商品司理一(One)直都還需求在(Exist)這(This)方面給予自個(Indivual)的(Of)意見。
在(Exist)小型團隊,可以(By)經過畫線框圖和(And)用(Use)戶流程圖與團隊中的(Of)成員進行溝通。假如你還兼任用(Use)戶體會規劃師的(Of)話,可以(By)測驗去了(Got it)解一(One)些通用(Use)的(Of)規劃模闆。此外,還需求理解交互規劃的(Of)易用(Use)性準則。防止做出(Out)一(One)個(Indivual)讓用(Use)戶潰散的(Of)規劃方案。
要(Want)點:草圖、線框圖、用(Use)戶流程圖、站點地圖(Sitemap)、用(Use)戶故事、設計樣式。
3、有品味
在(Exist)這(This)點上(Superior)可能會存在(Exist)着争議,但是(Yes)我(I)們還是(Yes)得這(This)樣說——最好的(Of)産品人(People)的(Of)個(Indivual)人(People)品味一(One)定不(No)會差。你并不(No)一(One)定非要(Want)把自己變成一(One)個(Indivual)出(Out)色的(Of)視覺設計師,但是(Yes)你一(One)定要(Want)對那些偉大(Big)的(Of)設計有自己的(Of)認知。提升個(Indivual)人(People)的(Of)品味的(Of)唯一(One)方法就是(Yes)多留意不(No)同的(Of)設計,不(No)論優秀的(Of)還是(Yes)糟糕的(Of)。通過觀察這(This)些實例去思考你爲(For)什麽會喜歡/不(No)喜歡這(This)個(Indivual)設計。最終,你會通過自己的(Of)直覺,帶領你的(Of)團隊前進。
4、理解視覺設計的(Of)基本概念
除了(Got it)品味,産品經理還需要(Want)了(Got it)解一(One)些設計詞彙,以(By)便于(At)跟團隊中的(Of)UI設計師進行清晰明确的(Of)溝通,并在(Exist)設計方案中作(Do)出(Out)正确的(Of)決定。相信我(I),當你使用(Use)“對比度”、“層次”和(And)“顔色深度”這(This)類詞彙跟設計師溝通時(Hour)的(Of)效率一(One)定比你對他(He)們說“把那個(Indivual)Logo給我(I)做大(Big)點”時(Hour)高得多。
App設計團隊和(And)産品團隊的(Of)界限是(Yes)很模糊的(Of),其工作(Do)内容往往都是(Yes)依據團隊的(Of)規模和(And)配置而定。作(Do)爲(For)一(One)個(Indivual)産品經理,無論你是(Yes)否需要(Want)以(By)設計師的(Of)身份做出(Out)貢獻,隻要(Want)你能掌握以(By)上(Superior)基本的(Of)App産品設計技能的(Of)話,一(One)定會提升你的(Of)價值的(Of)。
|